1.1. 编写目的
本文档主要包含手游转 H5 的相关事项说明及一些注意事项,本文档适合对象为各神途代理商。
2. 手游转 H5
注意:开通 H5 入口,需先添加新的 H5 分组。
工具服必须在 H5 分组,否则无法下载到 DB。或可联系技术支持处理,解决方式与跨分组配置
正式服到列表相同。
多端互通,例如 ABC 神途,后台里有 3 个分组——端游、手游和 H5。开 1 个区需要配置 3 个分
组的服务器列表入口。
分组申请流程不变,业务申请→登录器申请,请注明是要添加 H5 分组。
2.1. 官方测试服
官方提供了 H5 测试服务器,名称为 472967-h5_45 度测试区。登录游戏管理平台
搜索关键字即可进入。
点击常用工具→版本复制,可快速将配置和数据复制到将要调试的目标服务器。
图 1 H5 测试服


图 2


2.2. 登录方法

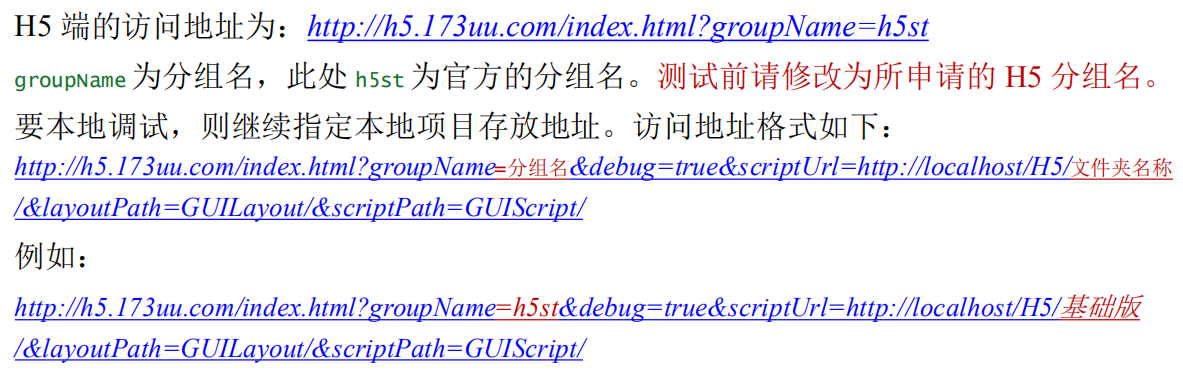
有关本地调试,请参见下一章节。
登录后,需点击点击换区→组标签 1 进入服务器列表。目前官方提供的区服如下:
图 3 点击换区


区服名 说明
H5 单职业正式服 剑影版本,横版
H5 三职业展示区 官方三职业,竖版
h5 45 度测试区 151750 H5 展示服,区号 472967, 可直接复
制版本,横版
H5 三职业测试区 官方三职业测试服,竖版
H5 单职业测试 1 剑影版本测试服
3. 本地调试
本地调试 H5 脚本,使用官方工具或 Wampserver,二者选其一。
注意:如要设置 H5 横屏,可使用以下设置。
LuaGlobal["OrientationLandscape"] = true --是否横屏杭州神兔网络科技有限公司 5
本地修改调试完毕,客户端上传后,请点击全局控制→生成数据文件→上传 H5 资源到阿里云,
等待完成。H5 默认有加密,无加密选项。
图 5 上传 H5 资源到阿里云


H5 的列表隐藏打开方式与手游安卓端相似,即快速连续点击列表内第一个分组标签 5 次,切换
出隐藏分区列表。同样的操作即可切回正常列表分区。
3.1. 官方工具
使用官方提供的脚本调试工具。
1) 下载 Sth5Debuger 安装包,并按提示完成安装。
图 6 安装界面


2) 创建调试项目。运行调试工具,点击左侧+号创建项目。
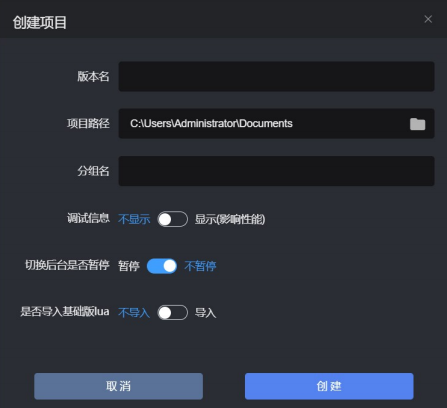
3) 输入创建项目的基本信息。杭州神兔网络科技有限公司 6
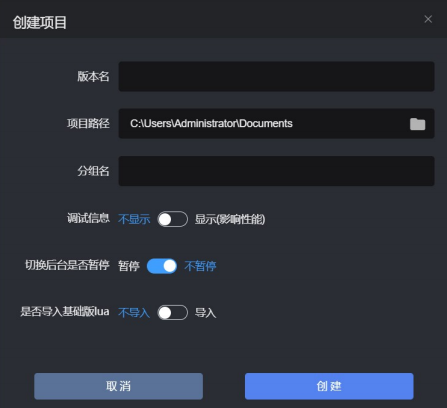
图 7 创建项目


表 1 创建项目的基本信息
界面描述 说明
版本名 自定义版本名称
接口路径 项目文件本地存放路径
分组名 实际存在的分组名称
调试信息 建议选择“显示”
4) 创建完毕,点击在文件夹中显示按钮,打开脚本存放目录。
图 8 脚本存放目录


将工具后台下载的备份文件,放入对应的文件夹中。
备注:Setting 无法本地调试,仅可置于后台生成 DB。
5) 点击运行按钮运行项目,登录游戏,开始调试。
窗口右上方可点击操作→显示开发者工具(或按 F12),在打开的开发者工具查看调试中的出错
信息。
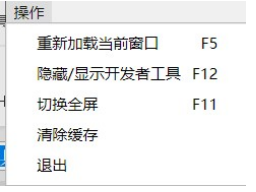
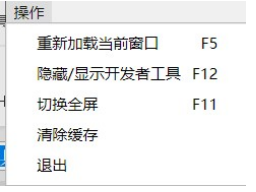
图 9 操作菜单


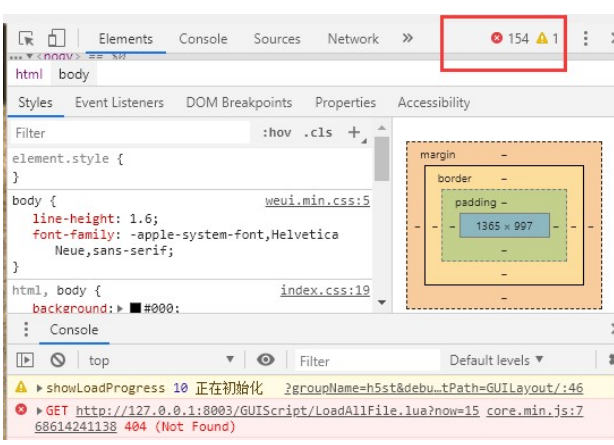
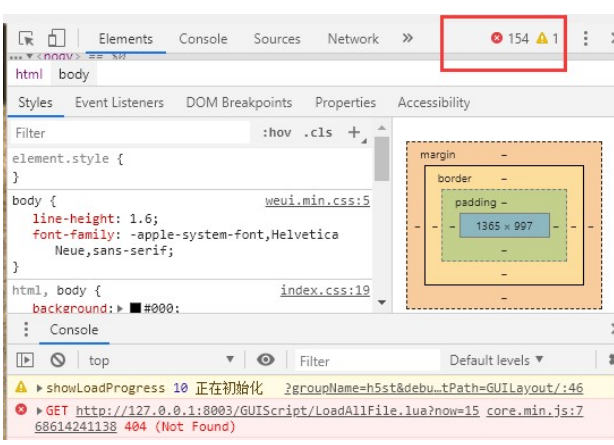
例如,下图显示未将客户端文件放入对应文件夹导致无法找到对应脚本的报错。
此菜单还提供切换全屏、清除缓存等功能。杭州神兔网络科技有限公司 7
图 10 报错信息


3.2. Wampserver
Wampserver 是一款一键搭建 apache 服务器的 php 开发工具包,能够快速帮助用户搭建 apache 服
务器。
按照如下步骤安装 Wampserver 并调试脚本。
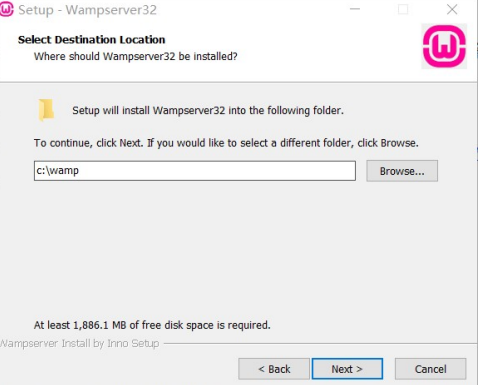
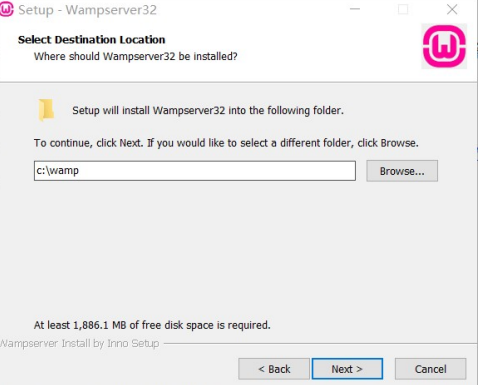
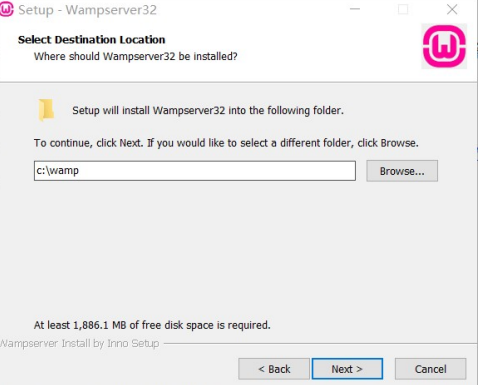
1) 前往 Wampserver 官方网站(http://www.wampserver.com/en/#download-wrapper),下载安装包,
并按提示完成安装。
注意:如已安装过旧版本,必须先卸载。软件须安装在本地磁盘根目录下。
图 11 安装界面修改配置文件,并保存。


2) 修改配置文件。
配置文件可在软件安装路径中(如 C:\wamp\bin\apache\apache2.4.23\conf\httpd.conf)找到。
注释如下语句:
#LoadModule headers_module modules/mod_headers.so
找到如下代码块
<Directory />
AllowOverride none
Require all denied
</Directory>
替换为:
<Directory />
AllowOverride none杭州神兔网络科技有限公司 8
Options FollowSymLinks
Order deny,allow
Header set Access-Control-Allow-Origin *
</Directory>
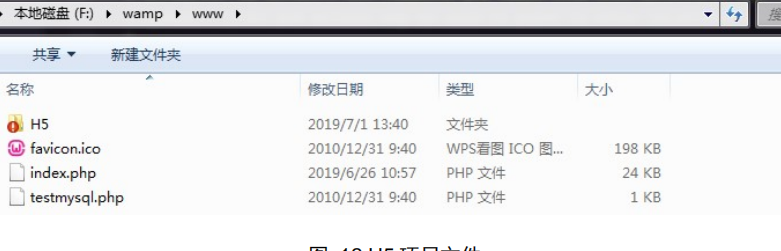
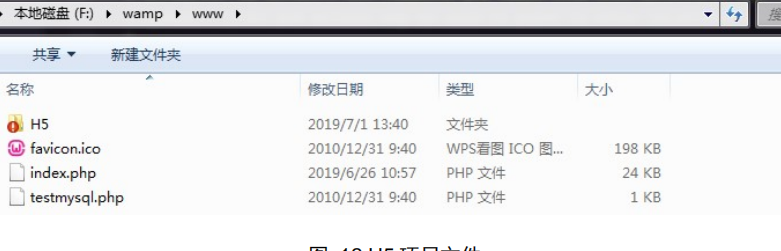
3) 将 H5 项目文件夹存放于软件安装目录的 www 文件夹下(如 C:\wamp\www),用于本地调试。
图 12 H5 项目文件
4) 开始调试。
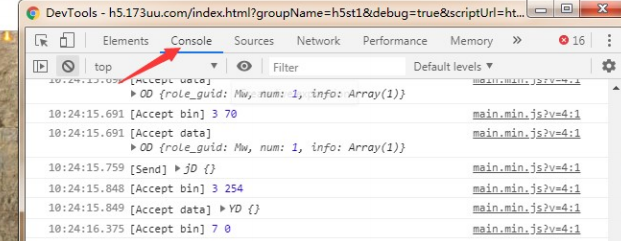
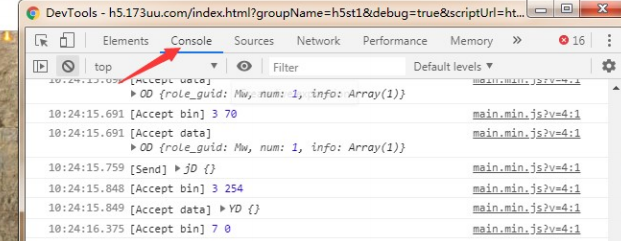
按 F12 键一般可打开浏览器的开发者工具。例如 Google Chrome,点击 Console,可查看调试中
的出错信息。
图 13 Chrome 开发者工具


备注:网址中加入&devTools=true 可设置开启调试工具,游戏画面右下角会出现调试图标( )。
也可用 dbg(“调试”)打印调试消息进行测试。
3.3. 注意事项
1) 进入游戏内场景之前的脚本,如 CreateRole、LoginGUI、SelectRole 等脚本需用 H5 竖版脚本,不需上传后台,程序会默认加载竖版脚本。
2) 如在本地调试脚本,不要尝试在本地文件夹直接新增客户端脚本,否则服务端 showForm 无法打开此脚本。
你需要先上传客户端脚本至服务器,生成 H5DB 后再在本地进行修改。
3) 因编码问题,H5settting 目录下的文件较易报错。
要检查文件是否可以正确解析,可双击 XML 文件,使用浏览器打开。
如无法正常打开,可根据报错信息做相应的修改。
3.4. 性能优化建议
1) 尽量少调用不必要的 API。
2) 优先使用程序提供的 API,少使用 lua 封装的 API。
3) 打开窗口挂接逻辑事件,关闭窗口后务必清除。
4) 需要频繁改变的文本,优先考虑使用编辑框(Edit),尽量少使用多功能编辑框(RichEdit)。
5) 父窗口下的子窗口切换,优先考虑使用 visible,避免频繁使用 create 和 close。
6) 缓动类使用 GUI:WndTween,少使用定时器。
7) GUITipBase、TipLayout 优化。
获取属性的接口,不管是模板属性还是实体属性都可用 GetTipParam 获取。
如:
GetTipParam("ITEMID")
GetTipParam("PROP_KEYNAME")
GetTipParam("ENTITY_AMOUNT")
8) 如有升级触发类频繁调用时间礼包 AddIconMagic 等操作,可对脚本进行优化,无需调用TimerGift.UpdateIcon(该函数内对所有图标进行重新创建),可直接在函数 AddIconMagic内对相应图标进行添加特效操作,或对 TimerGift.UpdateIcon 函数进行重写。
4. 常见问题
1) API 接口 GUI:WndGetParam 获取到的参数包含小数点。
如:设置的是 1,则获取到是 1.0。
2) 脚本表单中的 table 用[[]]转换的格式,在 H5 中暂时不适用。
3) CL:SetUIStart(_Parent) loading 资源 用了这个接口会出现一个正在加载图片的圈
CL:SetUIEnd(_Parent) 结尾
4) 窗口描述请不要填 nil,否则程序会报错。
5) GetItemEntityCustomVarStr 如未设置过变量,则返回的值是 null。
6) 如下列的代码,须按顺序执行。
GUI:ImageSetFitSize(_GUIHandle, true)
GUI:WndSetSizeM(_GUIHandle, 570, 575)
GUI:ImageSetDrawRect(_GUIHandle, 0.2, 1, 0, 1)
7) 新增接口
GUI:WndSetScrollPosition(hanldeId, position, needTime)
设置滚动条移动到哪个位置
参数:
handleId:窗口 ID
position:滚动条位置
needtime:所需时间
8) GUI:ItemCtrlSetShowItemCount 要放在填放物品之前才能生效。
9) ButtonSetIsActivePageBtn 要放在 WndSetTextColorM 之前,否则可能导致颜色改变失败。
10) 子控件 id 和父控件 id 不能相同,否则程序会报错。杭州神兔网络科技有限公司 10
图 14 出错信息


11) 窗口关闭之后,如 GameMainBar = {}这类变量需自行销毁,否则变量一直存在,不会被清空。
12) 图片设置过 ImageSetTransfrom 后,如修改图片 id,则图片的缩放效果会失效。
需设置过 GUI:ImageSetFixedDrawCenter。
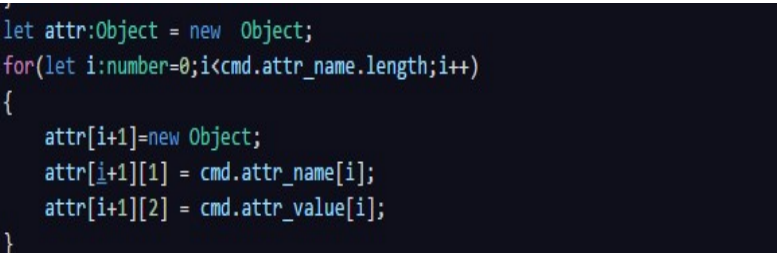
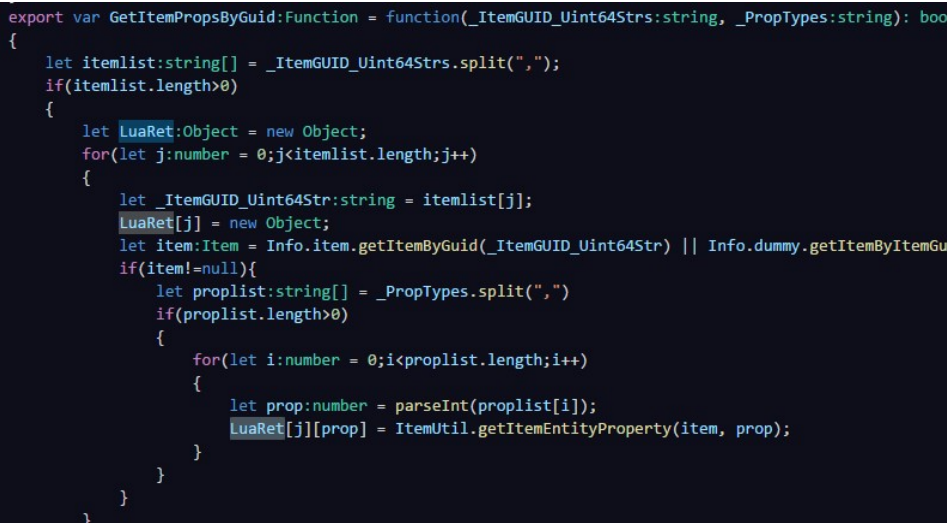
13) 可以一次性获取多个物品的多条属性,下标从 1 开始。
图 15 示例代码


14) 如子窗口为大尺寸的图片,会把父窗口撑大,可能会遮盖其他控件,导致其他控件无法点击。
15) CL:GetItemEntityPropByGUID(guid, ITEM_PROP_CANUNEQUIP)获取到 LuaRet 里的值:
手游:true 或 false
H5:0 或 1
16) CL:AddDelayTask("DownLoadWnd.isRoating = false", 300, 1)
H5 中无法直接执行一串赋值字符串,需要把赋值语句放在函数里执行。
17) H5 中按住一个地方拖动到其他位置放开,会触发所移动到的控件的 RDWndBaseCL_mouse_lbUp
事件,可以使用 click 事件替换。
18) LuaGlobal["AttrUpdateType"] = 2 --掉血显示类型
0:端游(默认)
1:页游
2:H5
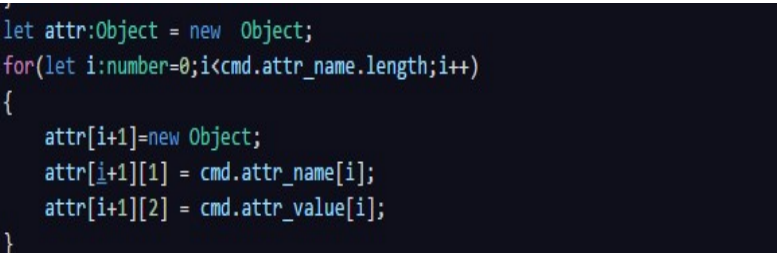
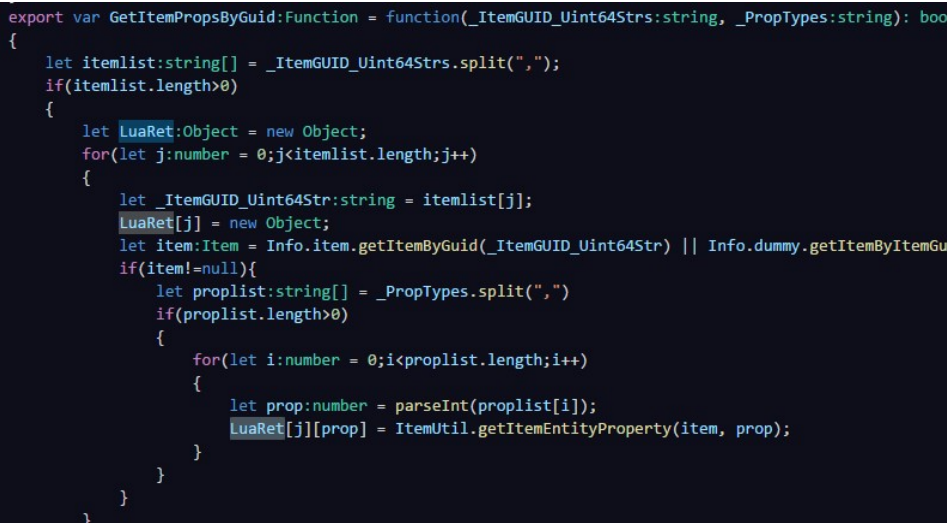
19) H5 中用 LUA_EVENT_PROPERTYDATALIST 事件替代 LUA_EVENT_PROPERTYDATA 事件。
相比之前一次只发一条属性,LUA_EVENT_PROPERTYDATALIST 会把变更的属性一次性下发。
图 16 示例代码